Hemaia law firm's Web-App: complete journey from UX auditing todesigning
Hemaia is a law firm that offers intellectual property legal protection services The idea and company’s history is very inspirational, and they have obviously been doing well. Growing in the last few years, and people are loyal customers but they want to have professional web app help them to enhances their online Presence .
so we loved to share our journey for creating this web app from auditing , designing and development .
1/Project Overview
- Client: Hemaia Law Firm
- Objective: Design a web app to streamline client interactions, enhance accessibility to legal resources.
- Target Audience:creator people that need protect and register their trademarks, patents, and copyright
1 month, which included research, auditing, interviews, sketching, prototyping, user tests, and hight fedilty prototype : with the share pf marketing ,graphic design and ux design teams
2/Research phase
Stakeholder Interviews :
we participated in a Q&A session with Hemaia's CEO MR Ahmed Adel We got some insight on what he want the web app will be it's look ,functions, the main opjectives from development this app We came away with some major requirements
- web app sould have Luxurious and academic look
- appilty to open accounts on web app for Hemai's team
- prepare the web app to recieve content, media and updates from Hemaia'teams
- setup subscription enviroment for law firm's clients
- appilty to send notifications and emails for Hemaia's clients with the events, offers and legl news
- clickable contacts
- Need for an intuitive appointment scheduling system and secure client communication.
buyer persona research :
Next step we spoke and Surveyed 50+ Hemaia's client and 40+ potential users to figure out what users wanted in a law firm site. What were their concerns, their wants, their needs when choosing and finding a law firm site?

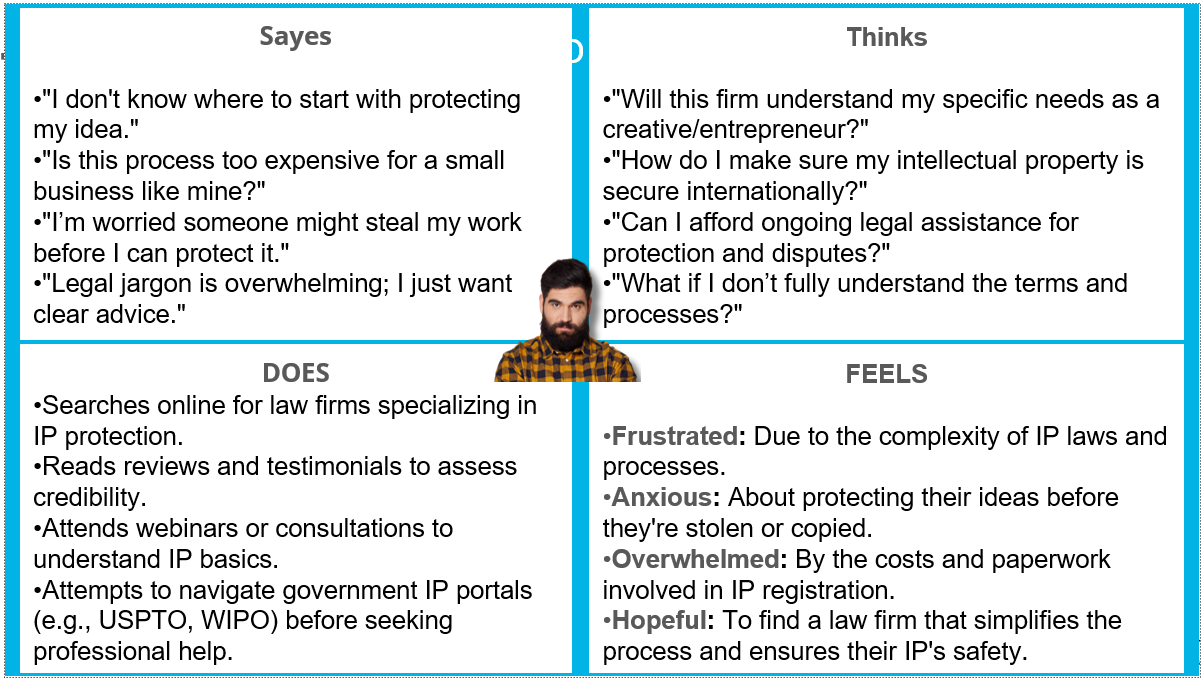
empathy map : which we write down every single word they sayed in empathy map template

2/User Flows :
With our key features laid out, it came down to creating user flows so we knew how to connect all the pieces. When creating user flows, we find it helps when we give myself a task. The user flows show me what we need when we go onto my next stage of creating wireframes.
3/ designing low-fidelity wireframe and height fidelity wireframe:
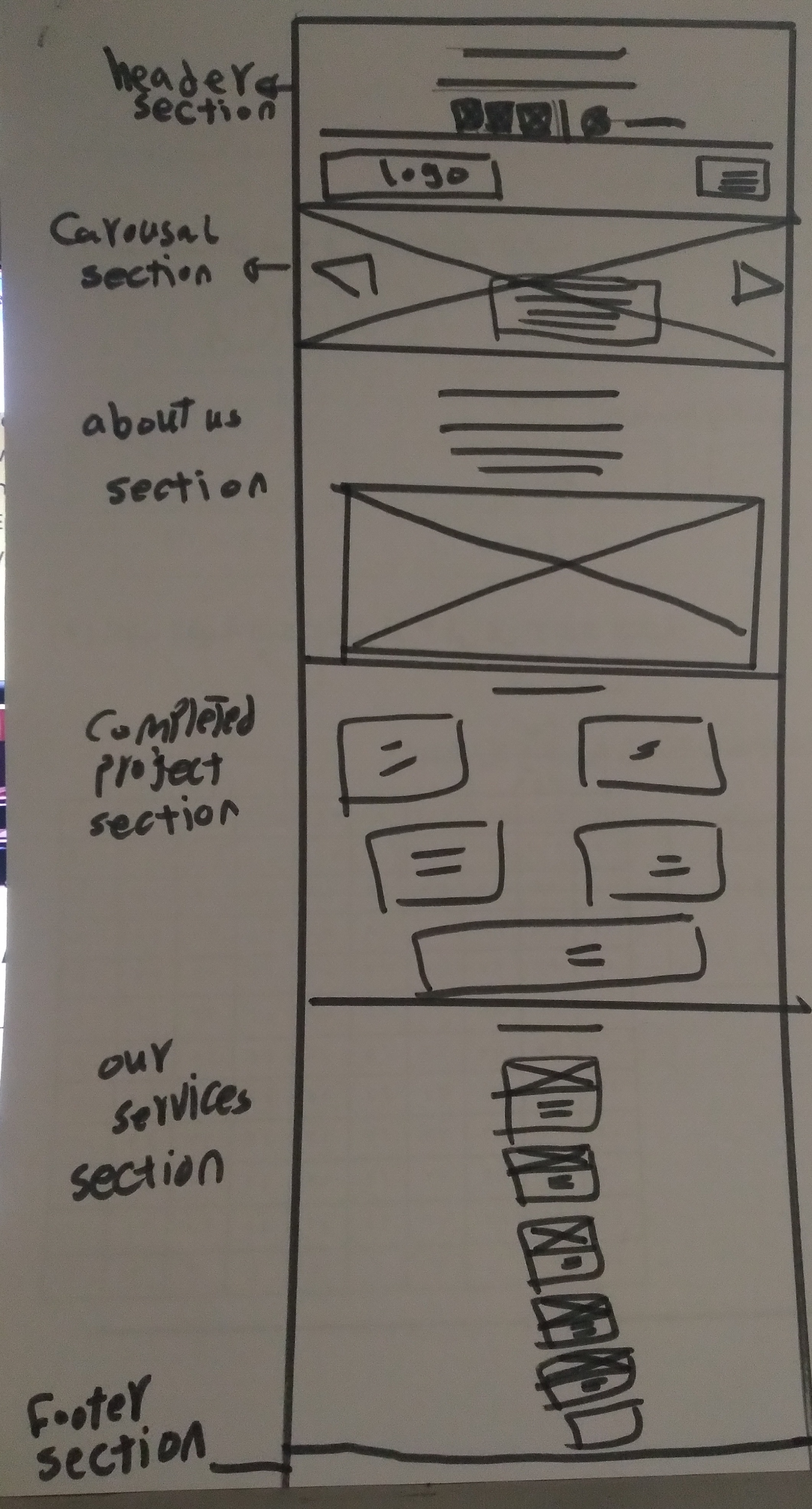
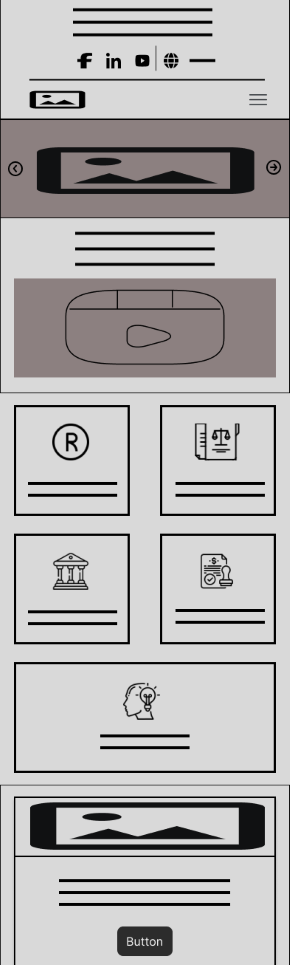
when we come to design we site with Hemaia's CEO to choose the desired design and pick pen and ruler and begin to scratch it and make many examples till we We agreed on one of them then we make hand-drowen copy(low-fidelity wireframe) and another digital copy (height-fidelity wireframe) :


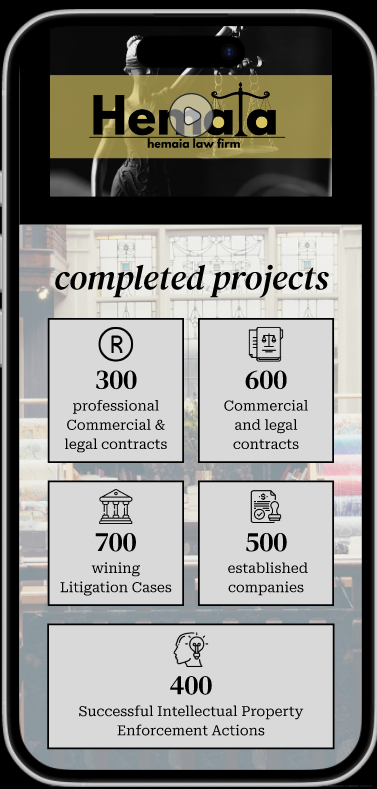
4/height fidelity prototype
A high-fidelity prototype must have these three pieces: visual elements like color, images, icons, spacing and typography; navigation to help users move between screens; and interaction, like gestures and motion, which make the prototype function. First, you'll need to finalize all of the visual elements within the prototype.
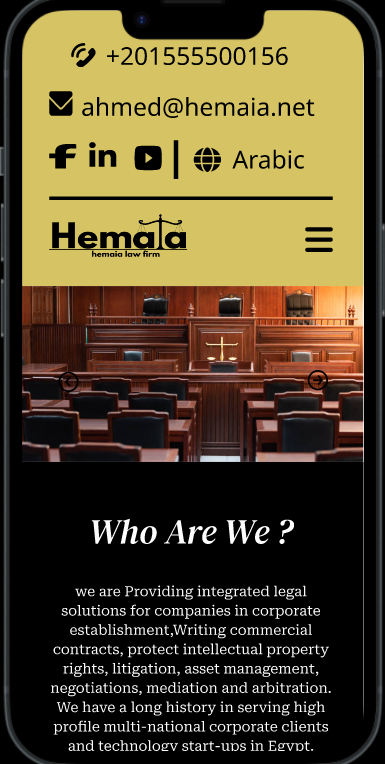
Hemaia's height fidelity prototype


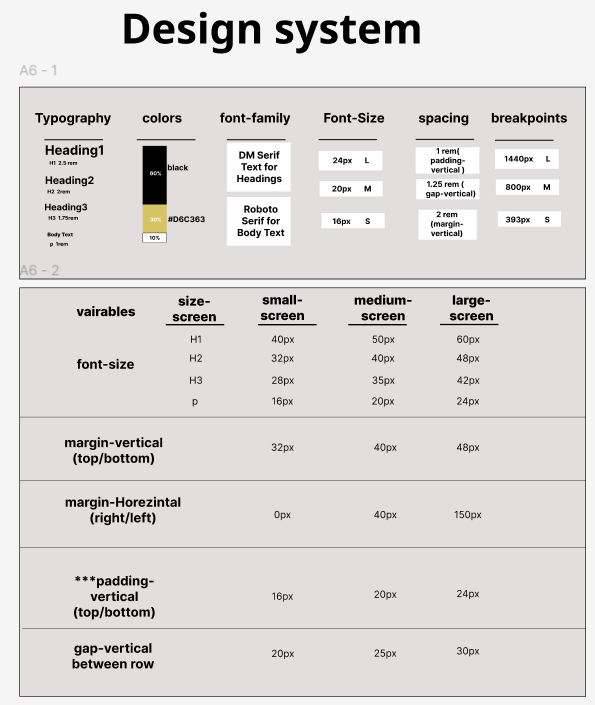
5/Design System
A design system is a collection of reusable components, guidelines, principles, and tools that enable teams to design and develop consistent, cohesive, and scalable digital products. It serves as a single source of truth for a product's visual and functional design, streamlining collaboration between designers and developers.
when we came to design height fidelty prototype which is the final phase in UX design we should define the design elements and theories we alwayes follow and applay in Hemaia's digital products which is the web app one of them so we make these tables to share with you part of the design system of Hemaia law firm
the first table shows what are Hemaia's design elements and which designing theories we use to implement them with clickable resources
| design elements | design theory | |
|---|---|---|
| colors | 60 30 10 rule | 60 30 10 rule |
| typography size | ||
| spacing | ||
| HTML elements | bootstrap library | |
| Icongraphy | fontawesome |
the other tables show what are Hemaia's real design elements and dimentions

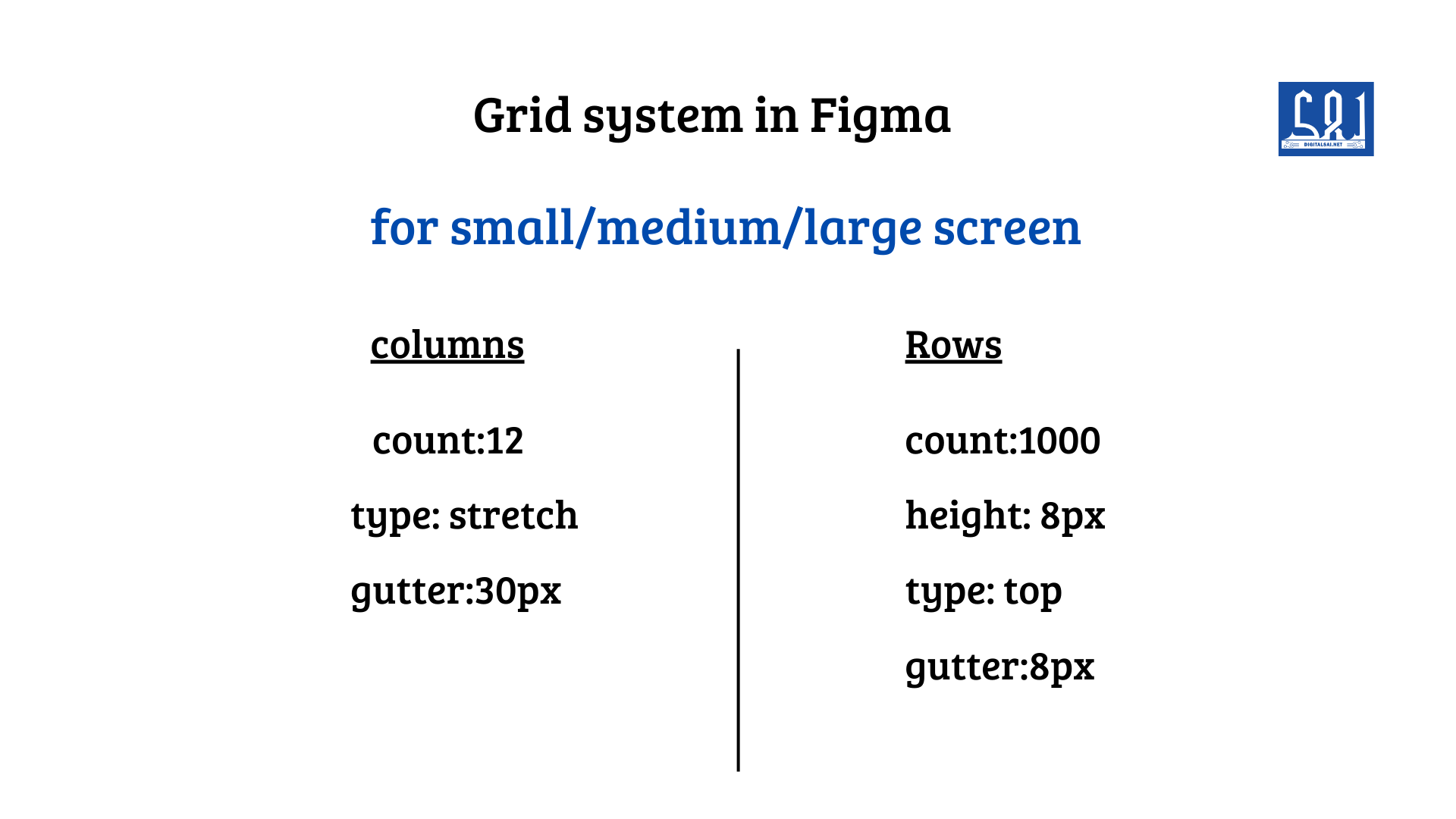
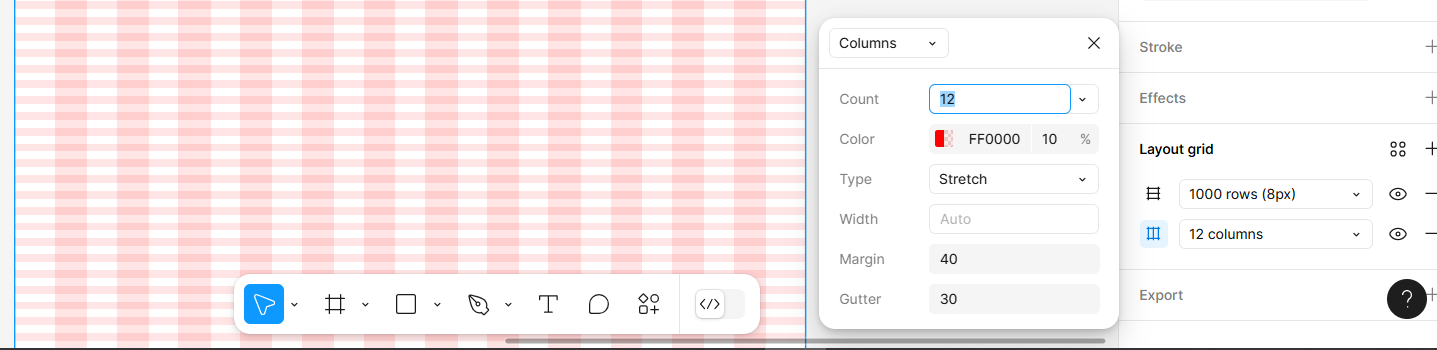
it is appear that we use Bootstrap library in our design wich depends mainly on grid system beside 8 point grid so we setup these grid systems inside the frame also to make consistence between design stage and development satge
grid system inside FIgma


8 Best Design Systems
No need to reinvent the UX wheel when the best companies in the world have already paved the way, tested them with actual users and published their UI/UX and product design methodologies online! so we save all links for them here :
- Google Material Design System
- Apple Human Interface Guidelines
- Microsoft Fluent Design System
- Atlassian Design System
- Uper design system
- Shopify Design System
- IBM Design System
- Mailchimp Design System
finally, Adobe make a guid to follow it to make your own Ux design Case study: How to Write a UX Case Study: Template and Examples
